
How to Link Within a Page Using HTML 8 Steps (with Pictures)
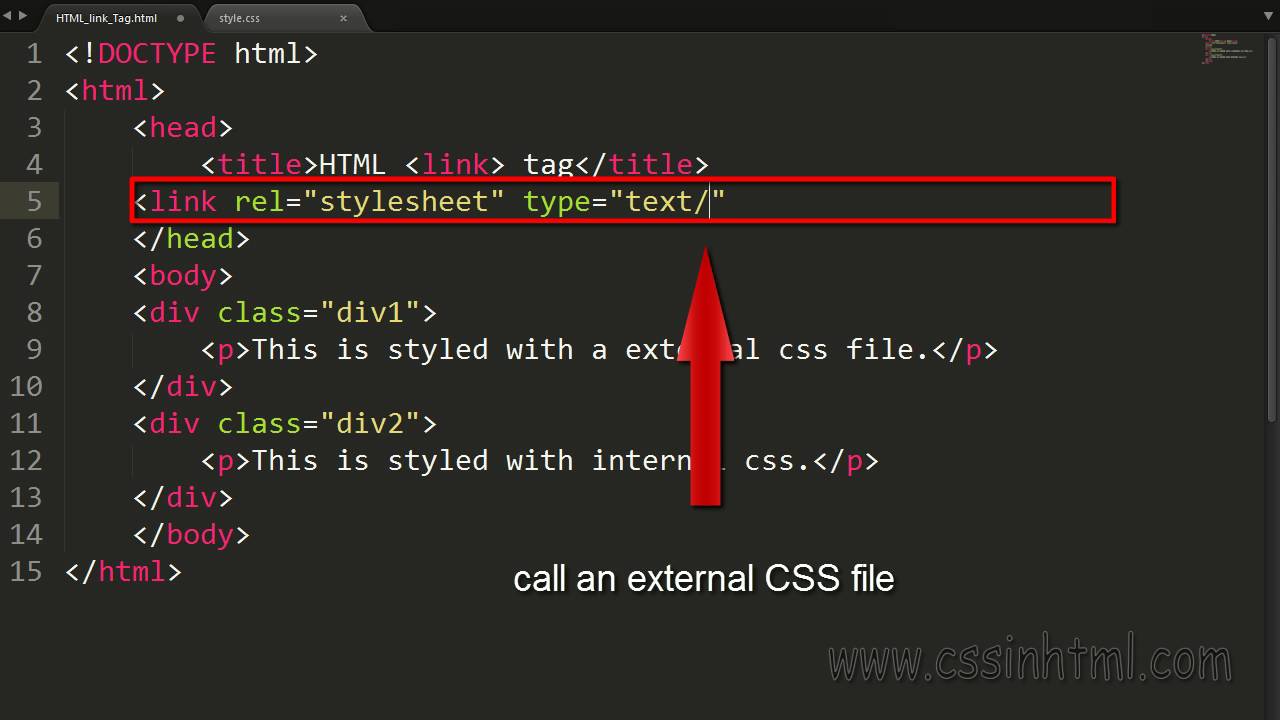
Each HTML page must include a reference to the external style sheet file inside the element, inside the head section. Example External styles are defined within the element, inside the
section of an HTML page:This is a heading

Nested Links CSSTricks CSSTricks
Try it Yourself » Definition and Usage The tag defines the relationship between the current document and an external resource. The tag is most often used to link to external style sheets or to add a favicon to your website.
How to Create a Link With Simple HTML Programming 9 Steps
2 Answers Sorted by: 5 Since you're creating an a element, you simply assign the href to the element via the .href property. You can set its text content with .innerHTML as a convenience, though it's not really a "pure" approach.

How to Link Within a Page Using HTML 8 Steps (with Pictures)
Luckily for you, we can associate these dynamic pieces of information with HTML elements and easily display their current state using the innerHTML property. This blog post will walk you through the pros and cons of using the innerHTML property and how you can use it safely without opening the doors to potential Cross-Site scripting (XSS) attacks.

HTML Tutorial 7 Internal Hyperlinks YouTube
This may seem pretty basic, are you allowed to put a link inside of a link? See attached image below: I'm trying to have the whole grey bar clickable to go somewhere, but if the user clicks the wheel or the move arrow, they are other links. See my current code:

Links, how to create a link in HTML YouTube
What Is an Anchor Link in HTML? When we talk about the anchor link, we mean the HTML element. As you know, you mainly use it to hyperlink to other webpages, but you can also use it to link to email addresses, phone numbers, or even files on your local hard drive. So why is called an 'anchor', and not a 'link' like a normal person would call it?

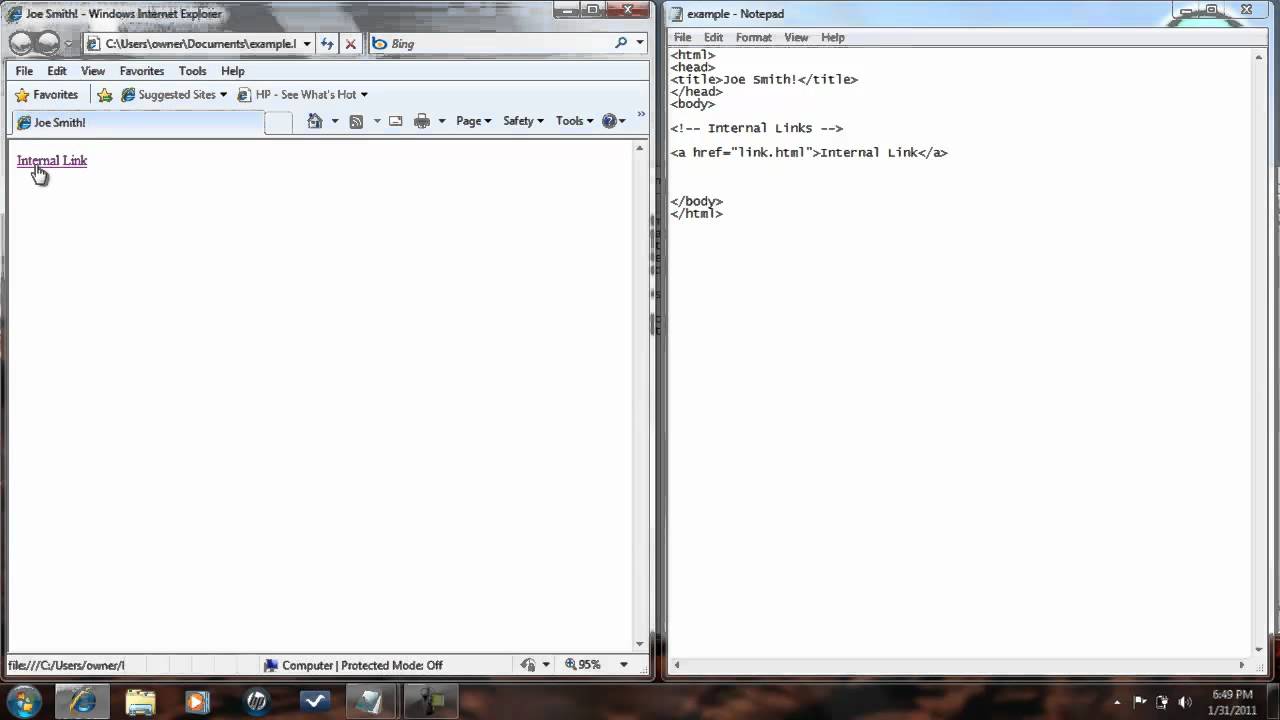
How to link one page to another page in HTML How to link 2 HTML files together YouTube
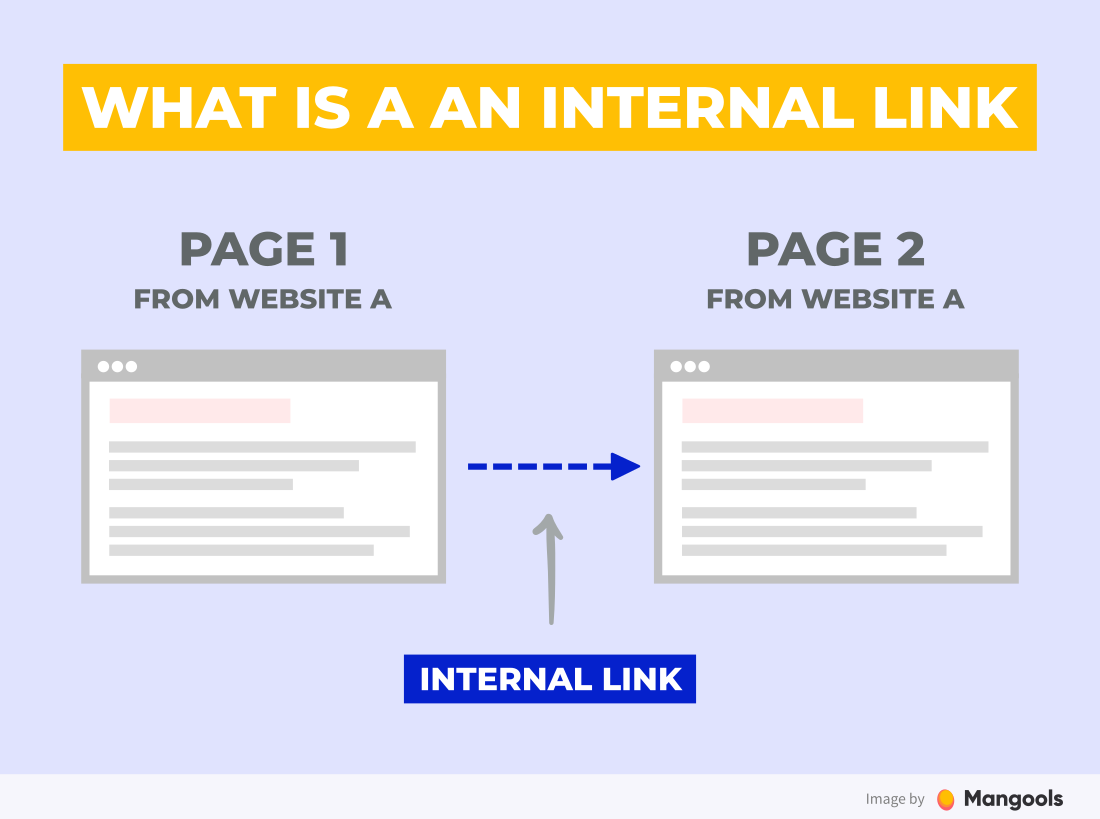
The html Hyperlink that links to another web page located in the same website, is called internal link. Page-Jump: The html Hyperlink that links specific section within the same document is called page-jump. The section or location of the document to which the hyperlink is linked, is called bookmark. The page-jump links help the users (visitors.

Lesson 9 Internal Links in HTML YouTube
Part 1 Creating a Destination Anchor Download Article 1 Create an anchor element. The "anchor" element defines a place on the page that you can link to. Anything inside the and tags, typically text or an image, can be the destination of the link. 2 Place something inside the anchor element.

How to Make a HTML Link Button 5 Steps (with Pictures) wikiHow
Syntax Return the innerHTML property: element .innerHTML Set the innerHTML property: element .innerHTML = text Property Value Return Value More Examples Example Change the HTML content of two elements: let text = "Hello Dolly."; document.getElementById("myP").innerHTML = text; document.getElementById("myDIV").innerHTML = text; Try it Yourself »

HTML Link Tag Internal & External Links in HTML Tutorial for Beginners YouTube
HTML Links - HTML Internal Link « Previous Next » HTML internal link is linked within the same web page. This link can be an absolute path or relative path. HTML internal link name is followed by the hash sign (#). You have to assign an id to refer section of your page, which is referred to as an internal link to the same page.

HTML Link How to Turn an Image into a Link and Nest Links Inside Paragraphs
As you can see, all the links in the page are relative URL links. Since the href attribute value only includes the name of the file, without specifying a directory name in the path, the browser will assume that the same-directory.html file is located in the same directory as the containing page (links-internal.html).. It's also a good idea to always specify the title attribute for the It has the following syntax: link text The most important attribute of the element is the href attribute, which indicates the link's destination. The link text is the part that will be visible to the reader. Clicking on the link text, will send the reader to the specified URL address. Example The nested link gets kicked out. My first inclination would be to simply not nest the links in the markup, but make them appear nested visually. Some folks replied to the tweet, including Nathan Smith, who shared that same thought: have a relatively positioned parent element and absolutely position both links. How it works: First, select the 
Create HTML Links and Hyperlinks to Connect Web Pages DataFlair

How internal linking helps in SEO and give boost to Organic Traffic

HTML Links
element by its id ( menu) using the getElementById () method. Then, get the HTML content of the
element using the innerHTML. Output:

What is a Hyperlink? HTML Links Explained with Examples
InnerHTML is a property of the HTML DOM. innerHTML is often used to set and modify the contents of a
element. document.getElementById ("paragraph").innerHTML = "Career Karma!"; This line of code sets the contents of the "paragraph"
element to "Career Karma!". The getElementById () method retrieves an element by its ID.

HTML link Tag YouTube
Links inside of larger clickable areas (CSS Only) (2 answers) Closed 7 years ago. I would like to have a div that contains an image and some text be a link. So that one can click anywhere (not necessarily the image or text) in the div and be taken to one location.